About: full-stack software engineer 📀
Loading last updated...
What i'm currently working on?
AI Invoice Generator: Tech:React.js 🪽Node.js🪽
MongoDB🪽
Google Gemini🪽
FullStack App: www.quantum-invoice.com/
🪽Node.js🪽
MongoDB🪽
Google Gemini🪽
FullStack App: www.quantum-invoice.com/

AI Invoice Generator: Tech:React.js
 🪽Node.js🪽
MongoDB🪽
Google Gemini🪽
FullStack App: www.quantum-invoice.com/
🪽Node.js🪽
MongoDB🪽
Google Gemini🪽
FullStack App: www.quantum-invoice.com/ 
Apps i recently created:
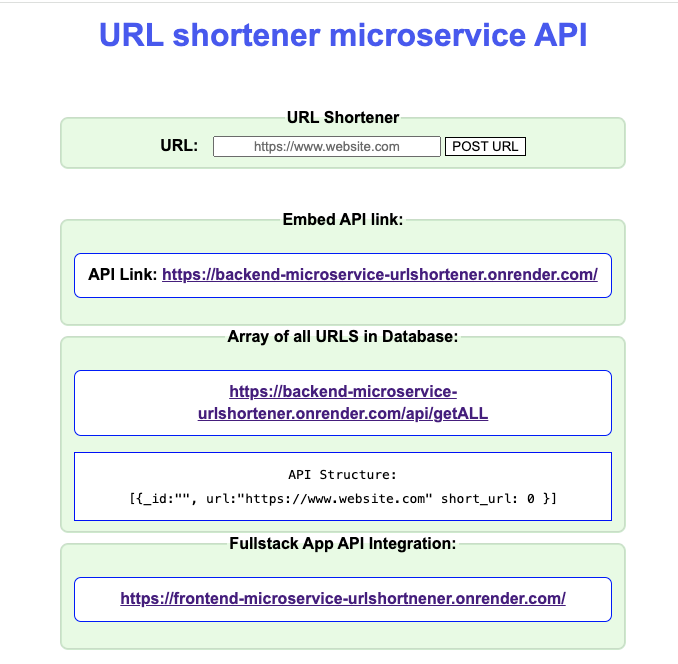
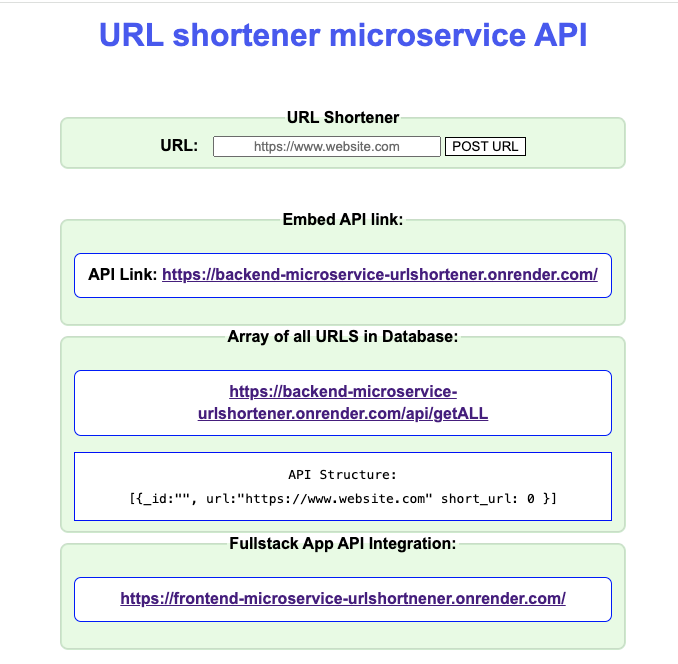
This API connects to an interactive front-end built with React.js. When pasting a url link of a website, it renders a shortened link --- shareable across various social media websites posts API: https://backend-microservice-urlshortener.onrender.com/

This API connects to an interactive front-end built with React.js. When pasting a url link of a website, it renders a shortened link --- shareable across various social media websites posts API: https://backend-microservice-urlshortener.onrender.com/

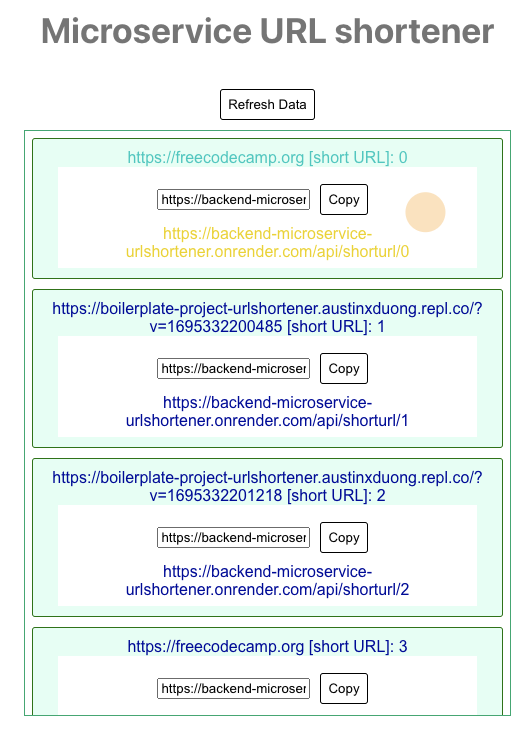
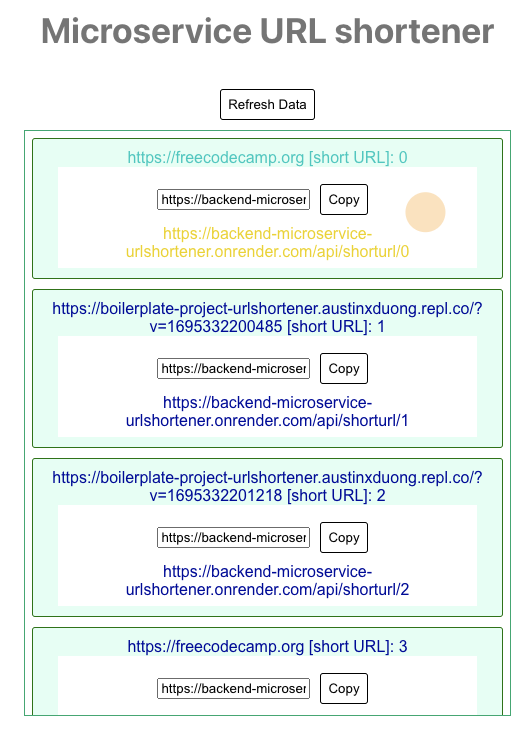
Simply copy/paste the url to your social media posts (inputted from the API), & Refresh the Data for your newly posted link
Tech: React.js 🪽 Node.js 🪽 JavaScript 🪽 Express.js Fullstack App: https://frontend-microservice-urlshortnener.onrender.com/

Tech: React.js 🪽 Node.js 🪽 JavaScript 🪽 Express.js Fullstack App: https://frontend-microservice-urlshortnener.onrender.com/

Creators:
Lead Teaching Assistant:
Project Sponsor:
Principal Instructor:
CEO/Chief:
Co-Owner:

Fullstack App: ESRI ArcGIS API Analytics
Hack For A Sustainable Future: Local Impact Hackathon
Behind the Scenes: Original Wireframe/Prototype
Tech:React.js 🪽Node.js🪽
🪽Node.js🪽
Lead Teaching Assistant:
Project Sponsor:
Principal Instructor:
CEO/Chief:
Co-Owner:

Fullstack App: ESRI ArcGIS API Analytics
Hack For A Sustainable Future: Local Impact Hackathon
Behind the Scenes: Original Wireframe/Prototype
Tech:React.js
 🪽Node.js🪽
🪽Node.js🪽
Creators:
Enter name & date of birth, then select a card deck. Click on the (Past) 1st card (should have a yellow highlight), then click "Pick A Card"-- repeat for the (Present) second and (Future) third cards. A summary of your personalized reading is presented 🔮. JavaScript App: Tarot Fortune Teller

Enter name & date of birth, then select a card deck. Click on the (Past) 1st card (should have a yellow highlight), then click "Pick A Card"-- repeat for the (Present) second and (Future) third cards. A summary of your personalized reading is presented 🔮. JavaScript App: Tarot Fortune Teller

Algorithms I've Written:
JavaScript algos 🌭🏖️🍹🏝️🪼
function areaOfCountry(name, area) {
// earths landmass = 148,940,000
let countrysProportionToEarthLandMass = area / 148940000
let decimalTruncate = countrysProportionToEarthLandMass.toFixed(4)
let crops = Number.parseFloat(decimalTruncate) * 100
if (crops > 1) {
return `${name} is ${crops}% of the total world's landmass`
} else if (crops < 1) {
return `${name} is ${crops.toFixed(2)}% of the total world's landmass`
}
}
console.log(areaOfCountry("Ireland", 32595));
console.log(areaOfCountry("Switzerland", 41284));
console.log(areaOfCountry("Netherlands", 41850));
console.log(areaOfCountry("Greece", 131990));
console.log(areaOfCountry("Sweden", 204035));
// this algorithm lets you enter your cents and dollars, the total balance amount
// and returns a true/false if a purchase is affordable
function accountsReceivableAndPayable(cents, amountDue) {
const initialValue = 0;
const twenty = 20.00 cents[0]
const ten = 10.00 * cents[1]
const dollar = 1.00 * cents[2]
const quarter = .25 * cents[3]
const dime = .10 * cents[4]
const nickel = .05 * cents[5]
const penny = .01 * cents[6]
let cents = [twenty, ten, dollar, quarter, dime, nickel, penny]
const loopAdd = cents.reduce((elementFir, elementSec) => elementFir + elementSec, initialValue);
return loopAdd >= amountDue ? true : false
}
console.log("cent calc [8, 10, 50, 100], 5.00] = ", accountsReceivableAndPayable([8, 10, 50, 100], 5.00))
console.log("cent calc [8, 10, 50, 100], 55.00] = ", accountsReceivableAndPayable([8, 10, 50, 100], 55.00))
// this algorithm receives an array of objects (accounts/financial&data migration),
// and renders the cummulative in dollars
function cummulativeBudgets(arr) {
let budgetCummulative = 0
arr.forEach(array => {
for (let digit in array) {
if (digit === "budget") {
budgetCummulative += array[digit]
return budgetCummulative
}
}
})
return budgetCummulative
}
// when adding credit/debit card information, previewing the ACH number on your online bank statements, or storing any sort of personal information etc.
// this algorithm conceals these numbers with a '#' except the last 4 digits for confidentialality.
function maskify(str) {
const strSplit = str.split('')
const strSlice = strSplit.slice(-4)
const strSliceJoin = strSlice.join('')
const stor = []
for (let i = 0; i < strSplit.length - 4; i++) {
strSplit[i] = '#'
stor.push(strSplit[i])
}
const eleJoin = stor.concat(strSliceJoin)
const strFilter = eleJoin.filter((element) => element !== ',')
const stringify = strFilter.toString()
const stringifyJoin = stringify.split('').join('')
return stringifyJoin.replace(/,/g, "")
}
++ details
i've architeched and developed this web app with vanilla javascript
Expertise: JavaScript/HTML/CSS 🪽Java 🪽 Node.js 🪽 React.js 🪽 APIs'🪽MVC🪽Git🪽Zsh🪽 Unit Testing 🪽 +more Specialization:Software Development🪽Software Implementations🪽 Organizational Change Management🪽 Solutions Consulting🪽 Account Management🪽 Project Management🪽Cryptography
 Founder & Chief Executive Officer, 2025 - Present: @ Quantum Invoice
Founder & Chief Executive Officer, 2025 - Present: @ Quantum Invoice Solutions Engineer I - Technical [Marketing Automation], 2022 - 2023: @ Act-On Software, Inc.
Solutions Engineer I - Technical [Marketing Automation], 2022 - 2023: @ Act-On Software, Inc. Alchemist Student/Alumni, 2021: @ Alchemy Code Lab [Doors closed]
Alchemist Student/Alumni, 2021: @ Alchemy Code Lab [Doors closed] Warehouse Associate, 2021 - 2021: @ Amazon [DPD5 & DPD2]
Warehouse Associate, 2021 - 2021: @ Amazon [DPD5 & DPD2] Consultant, 2020 - 2021: @ Shoptech Industrial Software
Consultant, 2020 - 2021: @ Shoptech Industrial Software NE Account Manager, 2018 - 2019: @ Evosus Software
NE Account Manager, 2018 - 2019: @ Evosus Software RMA Specialist, 2015 - 2017: @ Sunlight Supply
RMA Specialist, 2015 - 2017: @ Sunlight Supply Clark College, 2013 - 2016:
Business Administration
Accounting/Economics
Clark College, 2013 - 2016:
Business Administration
Accounting/Economics